HTML CSS TỪ ZEZO ĐẾN PRO 2023 HTML - The Head Element | Thành phần Head trong HTML
- 5.0/5.0
- 2k Đăng ký
- Học lập trình
- Tiếng việt
Hướng dẫn mua khoá học
Thành phần HTML <head> là hộp chứa cho tất cả cách thành phần thuộc head : <title>, <style>, <meta>, <link>, <script>, và <base>.
Thành phần <head> trong HTML
Thành phần <head> là một hộp chứa cho các siêu dữ liệu (dữ liệu trên dữ liệu) và được đặt giữa thẻ <html> và thẻ <body> .
Siêu dữ liệu(metadata ) HTML là về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Thông thường siêu dữ liệu xác định tiêu đề tài liệu, bộ ký tự, script, và các siêu thông tin khác.
Thành phần <title> trong HTML
Thành phần <title> xác định tiêu đề cho tài liệu, và bắt buộc trong toàn bộ các tài liệu HTML.
Thành phần <title> :
- xác định một tiêu đề trong tab trình duyệt
- cung cấp tiêu đề cho trang khi nó được thêm vào mục yêu thích
- hiển thị một tiêu đề cho trang trong các kết quả của công cụ tìm kiếm
Một tài liệu HTML đơn giản:
ví dụ
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
The content of the document......
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p>The content of the body element is displayed in the browser window.</p>
<p>The content of the title element is displayed in the browser tab, in favorites and in search engine results.</p>
</body>
</html>
Thành phần <style> trong HTML
Thành phần <style> được sử dụng để xác định phong cách của thông tin cho một trang HTML duy nhất:
ví dụ
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Thành phần <link>trong HTML
Thành phần <link> được sử dụng để liên cách dải phong cách bên ngoài:
ví dụ
<link rel="stylesheet" href="mystyle.css"><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Tip: Để học thêm về CSS, ghé thăm hướng dẫn về CSS.
Thành phần <meta>trong HTML
Thành phần <meta> được sử dụng để xác định bộ ký tự nào được sử dụng, tiêu đề trang, từ khóa, tác giả, và các siêu dữ liệu khác.
Siêu dữ liệu được sử dụng bởi các trình duyệt (cách hiển thị nội dung), bằng các công cụ tìm kiếm (các từ khóa), và các dịch vụ web khác.
Định nghĩa bộ kí tự hãy dùng:
<meta charset="UTF-8">
Định nghĩa một tiêu đề cho trang web của bạn:
<meta name="description" content="Free Web tutorials">
Định nghĩa các từ khóa cho các công cụ tìm kiếm:
<meta name="keywords" content="HTML, CSS, XML, JavaScript">
Định nghĩa tác giả của một trang:
<meta name="author" content="John Doe">
Làm mới một trang mỗi 30 giây:
<meta http-equiv="refresh" content="30">
Ví dụ của các thẻ <meta> :
ví dụ
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
</head>
<body>
<p>All meta information goes before the body.</p>
</body>
</html>
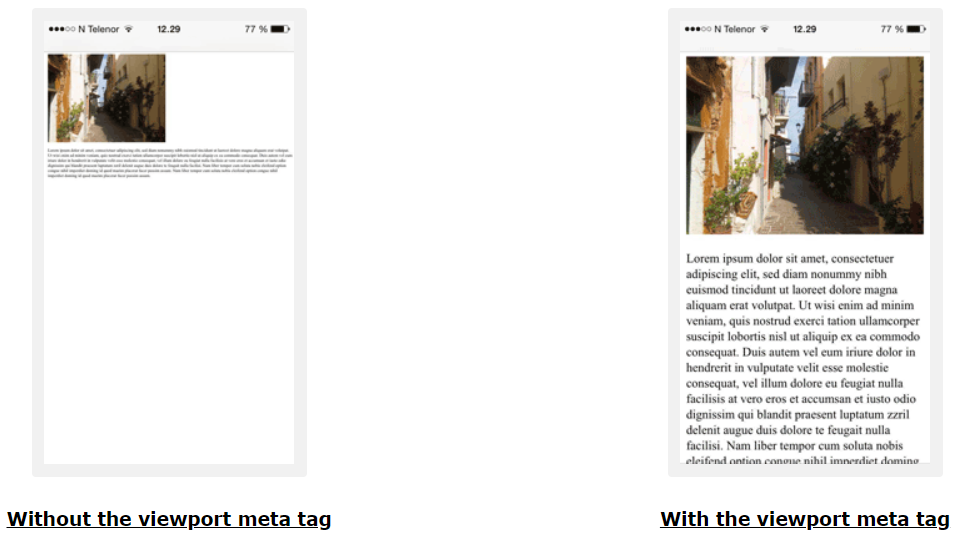
Cài đặt khung nhìn
Trong HTML, có một phương thức cho phép các người thiết kế kiểm soát khung nhìn, qua thẻ <meta> .
Khung nhìn là khu vực hiển thị của người dùng trên một trang web. Nó khác nhau trên mỗi thiết bị, và sẽ nhỏ hơn trên điện thoại so với một màn hình máy tính.
Bạn nên bao gồm thành phần khung nhìn <meta> trong tất cả các trang web của bạn:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Một thành phần khung nhìn <meta> hướng dẫn trình duyệt về cách kiểm soát kích thước và tỉ lệ của trang.
Phần width=device-width đặt chiều rộng của trang theo chiều rộng của màn hình thiết bị (điều này sẽ khác nhau phụ thuộc vào thiết bị).
Phần initial-scale=1.0 đặt mức thu phòng ban đầu khi trang được tải lần đầu bởi trình duyệt.
Đây là một ví dụ của một trang web mà không có thẻ meta, và cùng một trang web với thẻ <meta> :

Thành phần <script>trong HTML
Thành phần <script> được sử dụng để định nghĩa JavaScript phía người dùng.
Đoạn JavaScript sau viết "Hello JavaScript!" vào một thành phần HTML với id="demo":
ví dụ
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>Tip: Để học toàn bộ về JavaScript, hãy xem hướng dẫn về JavaScript .
Thành phần <base>trong HTML
Thành phần <base> xác địch URL cơ sở và mục tiêu cơ sở cho tất cả các URL tương đối trong một trang:
Các thành phần head
| Thẻ | Mô tả |
|---|---|
| <head> | Xác định thông tin về tài liệu |
| <title> | Xác định tiêu đề của một tài liệu |
| <base> | Xác định một địa chỉ mặc định hoặc một mục tiêu mặc định cho tất cả các đường dẫn trên một trang |
| <link> | Xác định mối quan hệ giữa một tài liệu và một tài nguyên bên ngoài |
| <meta> | Xác định siêu dữ liệu về một tài liệu HTML |
| <script> | Xác định một script phía người dùng |
| <style> | Xác định phong cách của thông tin cho một tài liệu |
Đăng nhập để làm bài kiểm tra
Chưa có kết quả nào trước đó
Nội dung chương trình
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đánh giá
Câu hỏi thường gặp
B1. Tạo tài khoản -> Sử dụng để học online
B2. Đăng ký học
B3. Hoàn thành mua khoá học
B4. Thanh toán theo hướng dẫn
B5. Đợi chúng tôi kiểm tra thông tin và thêm bạn vào lớp học
Chào mừng các anh chị và các bạn gia nhập đội ngũ Giảng viên Gokisoft. Anh chị vui lòng đăng ký theo hướng dẫn sau:
Bước 1: Truy cập website https://gokisoft.com/register
Bước 2: Điền thông tin theo yêu cầu. Để bản đăng ký được duyệt nhanh nhất, anh chị hãy điền đủ thông tin nhé.
Bước 3: Click vào "đăng ký ngay" để hoàn thành
Lưu ý:
Link video bài giảng mẫu: Video bài giảng mẫu là căn cứ để Gokisoft duyệt về hình thức và chất lượng giảng dạy. Vì vậy anh chị hãy điền link này để đăng ký được duyệt nhanh nhất nhé.
Anh chị cũng nên mô tả kỹ về kinh nghiệm giảng dạy để Gokisoft đánh giá nhé.
Chúc các anh chị và các bạn thành công, sớm gia nhập đội ngũ giảng viên Gokisoft!
A chị vui long liên hệ hotline | zalo : 0967.025.996 để được hỗ trợ.
Việc tạo thói quen học tập sẽ giúp bạn tăng khả năng đạt được mục tiêu. Dành thời gian để học và nhận lời nhắc bằng cách sử dụng công cụ quản lý học tập của bạn.
Bước 1: Truy cập mục tài khoản, đăng nhập và chọn Quản lý học tập và ấn Thêm lịch họcBước 2: Cài đặt lịch học tập của bạn:
- Đặt tiêu đề và chọn khóa học muốn tạo lịch học sau đó ấn tiếp tục.
- Cài đặt tần suất học, thời gian học, thời gian bắt đầu học, lịch thông báo nhắc nhở trước lúc bắt đầu học, ngày kết thúc sau đó bạn ấn tiếp tục.
- Bạn kiểm tra lại lịch học tập lần nữa, nếu đúng bạn ấn Hoàn thành.
- Nếu muốn chỉnh sửa, bạn ấn mục Quay lại và chỉnh lại.
- Khi tạo xong bạn có thể ấn thanh ngang bên phải để xóa, sửa lịch học.
Việc lên lịch học sẽ giúp em bạn dễ dàng đạt được các mục tiêu mong muốn, tăng hiệu quả học tập. Đặc biệt, khi bạn học được 90% nội dung khóa học, bạn sẽ nhận chứng nhận hoàn thành khóa học.
Hình thức học như thế nào?
Hình thức học tại Gokisoft như thế nào?- Khóa học tại gokisoft là học online tại nhà thông qua điện thoại hoặc máy tính có kết nối internet.
- Các video bài giảng đã được biên tập sẵn, vì vậy học viên có thể học bất cứ lúc nào rảnh, không bị giới hạn thời gian và số lần học.
- Chỉ cần 1 lần đăng ký và thanh toán, học viên có thể học các video bài giảng đó trọn đời.
Có học được trên nhiều thiết bị không?
- Học viên có thể học tập ở nhiều thiết bị khác nhau và học ở bất cứ đâu khi có kết nối mạng internet. Tuy nhiên cùng một thời điểm chỉ một thiết bị có thể xem video bài học.
- Bạn sử dụng điện thoại, máy tính hoặc máy tính bảng truy cập website https://gokisoft.com để đăng nhập và vào học.
- Đối với điện thoại hoặc máy tính bảng, bạn có thể tải ứng dụng gokisoft về học. Tải ứng dụng tại: https://gokisoft.com/app
Có thể học trên Smart Tivi không?
- gokisoft đang nghiên cứu và phát triển để học viên có thể học trên mọi Smart Tivi . Hiện tại tùy thuộc vào tivi của bạn có tương thích với website gokisoft.vn không. Vì vậy tùy thuộc mỗi loại Smart Tivi, có Tivi sẽ mở và học được có tivi sẽ không mở được. Bạn có thể thử bằng cách vào trình duyệt website trên tivi, truy cập trang https://gokisoft.vn để đăng nhập và vào học. gokisoft hỗ trợ học tốt nhất trện điện thoại và máy tính.
Có thể sử dụng khóa học trong bao lâu?
- Đăng ký một lần học viên sẽ sở hữu khóa học trọn đời. Có thể xem đi xem lại nhiều lần, không giới hạn thời gian và số lần học.
Có thể tải khóa học về điện thoại, máy tính không?
- Các video bài giảng thuộc sở hữu của gGkisoft và giảng viên. Học viên không được tải xuống dưới mọi hình thức nhằm giảm thiểu nguy cơ khóa học bị phát tán trái phép, ảnh hưởng tới quyền lợi của chính học viên, giảng viên và gokisoft.
- Khóa học là tài sản sở hữu trí tuệ, công sức của giảng viên, mong học viên hiểu và tôn trọng quyền sở hữu của giảng viên.
- Bên dưới mỗi video có mục Thảo luận, bạn tích chọn và đặt câu hỏi tại mục thảo luận này. Thông thường trong vòng 24h giảng viên sẽ phản hồi lại bạn.
- Để xem câu trả lời của giảng viên, bạn vào mục thảo luận của bài học đã đặt câu hỏi, tích vào mục trả lời để xem.
Học viên có thể liên hệ trực tiếp với giảng viên qua điện thoại, email, Facebook không?
- Khóa học online, giảng viên có hàng nghìn học viên trên cả nước nên việc liên hệ trực tiếp với giảng viên qua điện thoại là không tiện và Unica cũng có cam kết bảo mật thông tin cá nhân của giảng viên.
- Đa phần các khóa học giảng viên hỗ trợ học viên qua mục thảo luận. Một số khóa học giảng viên hỗ trợ học viên qua email, facebook, zalo, nhóm hỗ trợ trên Facebook, khi đó giảng viên và Unica sẽ cung cấp thông tin liên hệ.
Bình luận
Tổng quan khóa học
- Bài học 51
- Thời gian Linh hoạt
- Mức độ Mới bắt đầu
- Ngôn ngữ Tiếng việt
- Thời lượng Trọn đời
- Chứng chỉ None
Thầy TRẦN VĂN ĐIỆP
Full Stack
Đã theo học: Đại học Bách Khoa Hà Nội
Tech stack: C/C++, Pascal, Java (basic & advanced & Form), Android (Java + Kotlin), iOS (Objective C, Swift), PHP/Laravel, HTML/CSS/Javascript, .NET, MySQL, SQL Server, Oracle, J2EE, Dart/Flutter, Moodle, NodeJS, ReactJS, React Native, VueJS, Angular.
Kinh Nghiệm:
- Kỹ sư tại VNG (Tham gia phát triển dự án Bida Card, Bida 9 bi, Tiến Lên Miền Nam, Tiến Lên Miền Bắc, City Village, Cờ Tướng, Cờ Úp, Cờ Caro)
- Kỹ sư tại FPT Software (Tham gia phát triển dự án Sony Bravia 4K, Security Camera, Middle ware for Smart TV (InitialSetup, WifiDirect), PhotoShare on Bravia TV 2015, Fitness, Transportation (onsite in Malaysia), Automotive (Android), Nack5 (Android), iConcier (iOS), Karadanokimochi (Android), Karadanokimochi (iOS Web), Karadanokimochi baby (Android)
- Hiện tại là Giảng viên tại Aptech Việt Nam