KHÓA HỌC BOOTSTRAP PRO 2023 Bootstrap 4 Cards
- 5.0/5.0
- 2k Đăng ký
- Học lập trình
- Tiếng việt
Hướng dẫn mua khoá học
Cards
Card ở Bootstrap 4 là một box có viền với một số nội dung bên trong. Nó bao gồm các tùy chọn cho headers, footers, content, colors, vv.
Basic Card
Một basic card được tạo bởi class .card, và nội dung bên trong card có class .card-body:
Ví dụ
<div class="card">
<div class="card-body">Basic card</div>
</div>Header và Footer
Class .card-header add header cho card và .card-footer add footer cho card:
Ví dụ
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div>Contextual Cards
Để add background color cho card, sử dụng thêm các class sau (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light.
Titles, text, và links
Sử dụng .card-title để tạo titles cho header. Class .card-text được dùng để loại bỏ margin-bottom của thẻ <p> nếu nó là last-child (hoặc có duy nhất nó) bên trong .card-body. Class .card-link thêm màu blue cho link, và hiệu ứng hover.
Ví dụ
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
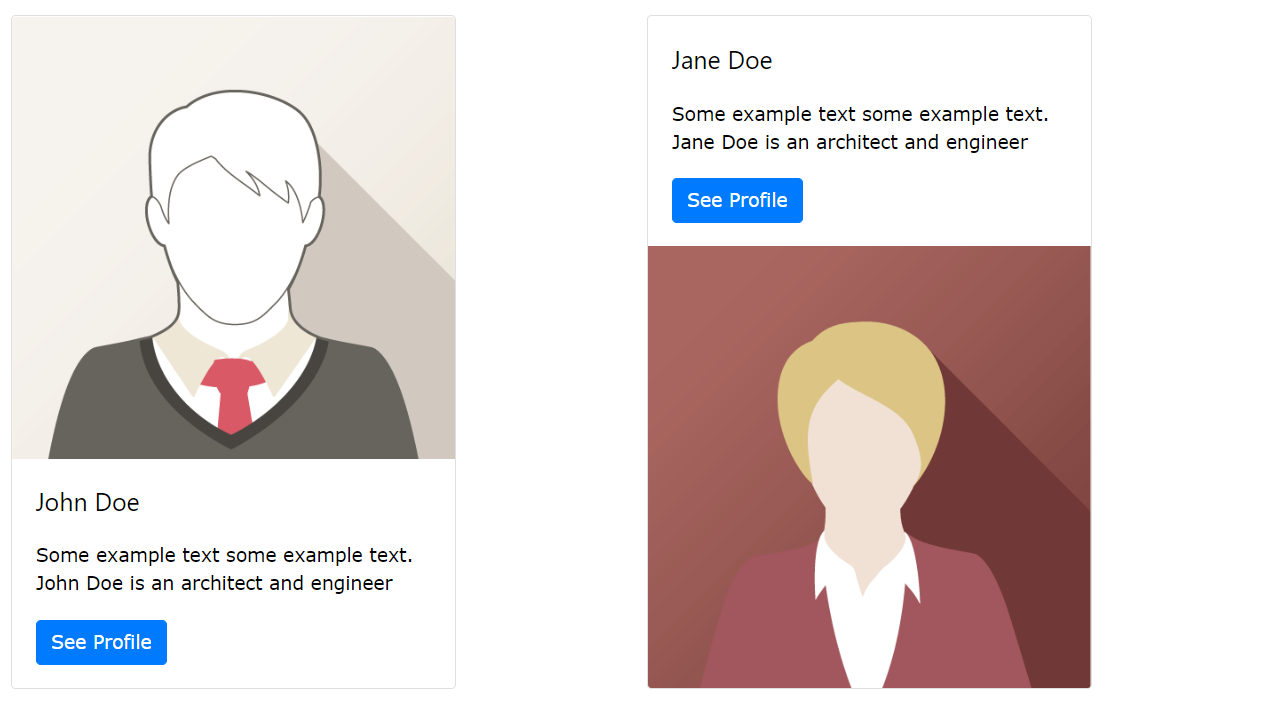
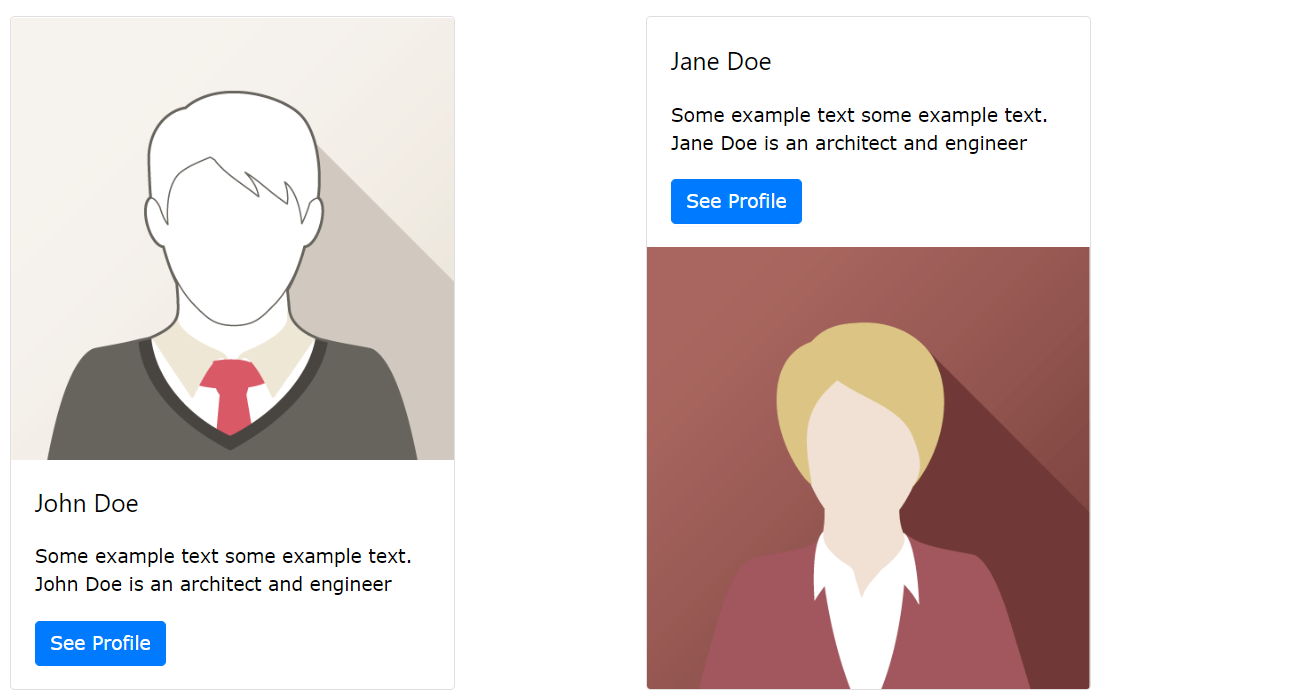
</div>Card Images

Add .card-img-top hoặc .card-img-bottom cho thẻ <img> để đặt ảnh trên cùng hoặc dưới cùng bên trong card. Lưu ý rằng thêm hình ảnh bên ngoài .card-body để mở rộng toàn bộ chiều rộng:
Ví dụ
<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>Stretched Link
Add class .stretched-link vào link bên trong card, và nó sẽ làm cho toàn bộ card có thể nhấp và hover được (thẻ sẽ hoạt động như một link):

Ví dụ
<a href="#" class="btn btn-primary stretched-link">See Profile</a>Card Image Overlays
Biến hình ảnh thành ảnh nền cho card và sử dụng .card-img-overlay để add text trên cùng của hình ảnh:
Ví dụ
<div class="card" style="width:500px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>Card Columns
Some text inside the first card
Some text inside the second card
Some text inside the third card
Some text inside the fourth card
Some text inside the fifth card
Some text inside the sixth card
Class .card-columns tạo ra một mạng lưới thẻ (kiểu pinterest). Bố cục sẽ tự động điều chỉnh khi bạn chèn thêm card.
Chú ý: Các thẻ được hiển thị theo chiều dọc trên màn hình nhỏ (dưới 576px):
Ví dụ
<div class="card-columns">
<div class="card bg-primary">
<div class="card-body text-center">
<p class="card-text">Some text inside the first card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p class="card-text">Some text inside the second card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p class="card-text">Some text inside the third card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p class="card-text">Some text inside the fourth card</p>
</div>
</div>
<div class="card bg-light">
<div class="card-body text-center">
<p class="card-text">Some text inside the fifth card</p>
</div>
</div>
<div class="card bg-info">
<div class="card-body text-center">
<p class="card-text">Some text inside the sixth card</p>
</div>
</div>
</div>Card Deck
Some text inside the first card
Some more text to increase the height
Some more text to increase the height
Some more text to increase the height
Some text inside the second card
Some text inside the third card
Some text inside the fourth card
Class .card-deck tạo ra một lưới các thẻ có chiều cao và chiều rộng bằng nhau. Bố cục sẽ tự động điều chỉnh khi bạn chèn thêm thẻ.
Chú ý: Các thẻ được hiển thị theo chiều dọc trên màn hình nhỏ (dưới 576px):
Ví dụ
<div class="card-deck">
<div class="card bg-primary">
<div class="card-body text-center">
<p class="card-text">Some text inside the first card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p class="card-text">Some text inside the second card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p class="card-text">Some text inside the third card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p class="card-text">Some text inside the fourth card</p>
</div>
</div>
</div>Card Group
Some text inside the first card
Some more text to increase the height
Some more text to increase the height
Some more text to increase the height
Some text inside the second card
Some text inside the third card
Some text inside the fourth card
Class .card-group cũng tương tự với .card-deck. Sự khác biệt duy nhất là .card-group loại bỏ margin left và right giữa mỗi card.
Chú ý: Các thẻ được hiển thị theo chiều dọc trên màn hình nhỏ (dưới 576px), với margin top và bottom:
Ví dụ
<div class="card-group">
<div class="card bg-primary">
<div class="card-body text-center">
<p class="card-text">Some text inside the first card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p class="card-text">Some text inside the second card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p class="card-text">Some text inside the third card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p class="card-text">Some text inside the fourth card</p>
</div>
</div>
</div>Đăng nhập để làm bài kiểm tra
Chưa có kết quả nào trước đó
Nội dung chương trình
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đánh giá
Câu hỏi thường gặp
B1. Tạo tài khoản -> Sử dụng để học online
B2. Đăng ký học
B3. Hoàn thành mua khoá học
B4. Thanh toán theo hướng dẫn
B5. Đợi chúng tôi kiểm tra thông tin và thêm bạn vào lớp học
Chào mừng các anh chị và các bạn gia nhập đội ngũ Giảng viên Gokisoft. Anh chị vui lòng đăng ký theo hướng dẫn sau:
Bước 1: Truy cập website https://gokisoft.com/register
Bước 2: Điền thông tin theo yêu cầu. Để bản đăng ký được duyệt nhanh nhất, anh chị hãy điền đủ thông tin nhé.
Bước 3: Click vào "đăng ký ngay" để hoàn thành
Lưu ý:
Link video bài giảng mẫu: Video bài giảng mẫu là căn cứ để Gokisoft duyệt về hình thức và chất lượng giảng dạy. Vì vậy anh chị hãy điền link này để đăng ký được duyệt nhanh nhất nhé.
Anh chị cũng nên mô tả kỹ về kinh nghiệm giảng dạy để Gokisoft đánh giá nhé.
Chúc các anh chị và các bạn thành công, sớm gia nhập đội ngũ giảng viên Gokisoft!
A chị vui long liên hệ hotline | zalo : 0967.025.996 để được hỗ trợ.
Việc tạo thói quen học tập sẽ giúp bạn tăng khả năng đạt được mục tiêu. Dành thời gian để học và nhận lời nhắc bằng cách sử dụng công cụ quản lý học tập của bạn.
Bước 1: Truy cập mục tài khoản, đăng nhập và chọn Quản lý học tập và ấn Thêm lịch họcBước 2: Cài đặt lịch học tập của bạn:
- Đặt tiêu đề và chọn khóa học muốn tạo lịch học sau đó ấn tiếp tục.
- Cài đặt tần suất học, thời gian học, thời gian bắt đầu học, lịch thông báo nhắc nhở trước lúc bắt đầu học, ngày kết thúc sau đó bạn ấn tiếp tục.
- Bạn kiểm tra lại lịch học tập lần nữa, nếu đúng bạn ấn Hoàn thành.
- Nếu muốn chỉnh sửa, bạn ấn mục Quay lại và chỉnh lại.
- Khi tạo xong bạn có thể ấn thanh ngang bên phải để xóa, sửa lịch học.
Việc lên lịch học sẽ giúp em bạn dễ dàng đạt được các mục tiêu mong muốn, tăng hiệu quả học tập. Đặc biệt, khi bạn học được 90% nội dung khóa học, bạn sẽ nhận chứng nhận hoàn thành khóa học.
Hình thức học như thế nào?
Hình thức học tại Gokisoft như thế nào?- Khóa học tại gokisoft là học online tại nhà thông qua điện thoại hoặc máy tính có kết nối internet.
- Các video bài giảng đã được biên tập sẵn, vì vậy học viên có thể học bất cứ lúc nào rảnh, không bị giới hạn thời gian và số lần học.
- Chỉ cần 1 lần đăng ký và thanh toán, học viên có thể học các video bài giảng đó trọn đời.
Có học được trên nhiều thiết bị không?
- Học viên có thể học tập ở nhiều thiết bị khác nhau và học ở bất cứ đâu khi có kết nối mạng internet. Tuy nhiên cùng một thời điểm chỉ một thiết bị có thể xem video bài học.
- Bạn sử dụng điện thoại, máy tính hoặc máy tính bảng truy cập website https://gokisoft.com để đăng nhập và vào học.
- Đối với điện thoại hoặc máy tính bảng, bạn có thể tải ứng dụng gokisoft về học. Tải ứng dụng tại: https://gokisoft.com/app
Có thể học trên Smart Tivi không?
- gokisoft đang nghiên cứu và phát triển để học viên có thể học trên mọi Smart Tivi . Hiện tại tùy thuộc vào tivi của bạn có tương thích với website gokisoft.vn không. Vì vậy tùy thuộc mỗi loại Smart Tivi, có Tivi sẽ mở và học được có tivi sẽ không mở được. Bạn có thể thử bằng cách vào trình duyệt website trên tivi, truy cập trang https://gokisoft.vn để đăng nhập và vào học. gokisoft hỗ trợ học tốt nhất trện điện thoại và máy tính.
Có thể sử dụng khóa học trong bao lâu?
- Đăng ký một lần học viên sẽ sở hữu khóa học trọn đời. Có thể xem đi xem lại nhiều lần, không giới hạn thời gian và số lần học.
Có thể tải khóa học về điện thoại, máy tính không?
- Các video bài giảng thuộc sở hữu của gGkisoft và giảng viên. Học viên không được tải xuống dưới mọi hình thức nhằm giảm thiểu nguy cơ khóa học bị phát tán trái phép, ảnh hưởng tới quyền lợi của chính học viên, giảng viên và gokisoft.
- Khóa học là tài sản sở hữu trí tuệ, công sức của giảng viên, mong học viên hiểu và tôn trọng quyền sở hữu của giảng viên.
- Bên dưới mỗi video có mục Thảo luận, bạn tích chọn và đặt câu hỏi tại mục thảo luận này. Thông thường trong vòng 24h giảng viên sẽ phản hồi lại bạn.
- Để xem câu trả lời của giảng viên, bạn vào mục thảo luận của bài học đã đặt câu hỏi, tích vào mục trả lời để xem.
Học viên có thể liên hệ trực tiếp với giảng viên qua điện thoại, email, Facebook không?
- Khóa học online, giảng viên có hàng nghìn học viên trên cả nước nên việc liên hệ trực tiếp với giảng viên qua điện thoại là không tiện và Unica cũng có cam kết bảo mật thông tin cá nhân của giảng viên.
- Đa phần các khóa học giảng viên hỗ trợ học viên qua mục thảo luận. Một số khóa học giảng viên hỗ trợ học viên qua email, facebook, zalo, nhóm hỗ trợ trên Facebook, khi đó giảng viên và Unica sẽ cung cấp thông tin liên hệ.
Bình luận
Tổng quan khóa học
- Bài học 37
- Thời gian Linh hoạt
- Mức độ Mới bắt đầu
- Ngôn ngữ Tiếng việt
- Thời lượng Trọn đời
- Chứng chỉ None
Thầy TRẦN VĂN ĐIỆP
Full Stack
Đã theo học: Đại học Bách Khoa Hà Nội
Tech stack: C/C++, Pascal, Java (basic & advanced & Form), Android (Java + Kotlin), iOS (Objective C, Swift), PHP/Laravel, HTML/CSS/Javascript, .NET, MySQL, SQL Server, Oracle, J2EE, Dart/Flutter, Moodle, NodeJS, ReactJS, React Native, VueJS, Angular.
Kinh Nghiệm:
- Kỹ sư tại VNG (Tham gia phát triển dự án Bida Card, Bida 9 bi, Tiến Lên Miền Nam, Tiến Lên Miền Bắc, City Village, Cờ Tướng, Cờ Úp, Cờ Caro)
- Kỹ sư tại FPT Software (Tham gia phát triển dự án Sony Bravia 4K, Security Camera, Middle ware for Smart TV (InitialSetup, WifiDirect), PhotoShare on Bravia TV 2015, Fitness, Transportation (onsite in Malaysia), Automotive (Android), Nack5 (Android), iConcier (iOS), Karadanokimochi (Android), Karadanokimochi (iOS Web), Karadanokimochi baby (Android)
- Hiện tại là Giảng viên tại Aptech Việt Nam